我们网页设计师一直都是一群狡猾的人。如果有一个特定的外观或功能,我们需要实现,我们通常可以拼凑一个解决方案。即使没有具体的标准或工具来指导我们,情况也是如此。这就是网页设计黑客的概念发挥作用的地方。
黑客是创造性的,通常是迂回的方法,使一个网站的外观或工作以某种方式。有时,它们带有一种消极的内涵。例如,基于HTML表的布局被正确地嘲笑为屏幕阅读器无法访问.但并不是所有的黑客都是坏人。
事实上,他们的部署是出于对可能发生的事情施加压力的需要。网络总是有它的局限性,设计师们用黑客来试图绕过它们。
在此之后,让我们看一看过去几年中最有用和最流行的网页设计黑客,因为它的灵感来自于推特讨论和其他设计师一起。虽然他们不一定与我们今天的标准相一致,但在他们自己的时代,他们却是农民的殿堂。
布局:HTML表和CSS浮动
我们的第一批选择将一起进入这个虚拟的名人堂。虽然它们各自的峰值使用时间相隔数年,但它们本质上是用来完成相同的任务的:多颜色布局。
HTML表
在css到达现场之前,早期的网页只是单列事件。没有填充或边距,也没有将内容放置在水平列中的标准方法。也就是说,直到某个有进取心的灵魂决定使用桌子来达到这个目的。
当然,HTML表是用来保存表格数据的,而不是页面布局。但是,在CSS出现之前,它们实际上是完成任务的有效方法。
CSS浮动
表有许多缺点--包括上述可访问性问题。它们在浏览器中呈现的速度也很慢。所以,当CSS浮动介绍,它被看作是一个改变游戏的网页设计师。
浮点数不是HTML标记,所以它们更容易访问,可以提高性能。突然之间,通过CSS可以实现多颜色的布局,并且可以更好地适应屏幕大小这样的事情。
然而,浮标并没有把我们一路带到应许之地。如果希望列具有相同的高度,则附加清除攻击必须执行。
今天,这些物品中的每一件都是非常有用的,当它们被用于原来的目的时。但对于布局,他们的日子是谢天谢地完成的。

元素间距:不间断空间( )和Spacer.gif
面向细节的网页设计师经常在寻找空间元素到精确像素的方法。再说一次,这在当时可不那么容易。因此,使用非破缺空间( ;)和间隔.gif来获得对间隔的更多控制。
不间断空间( )
想要在水平方向上撞击一个元素,但不需要对中或对齐?增加几个不破坏的空间就能做到这一点。
然而,这并不是一门精确的科学。每个空格的实际大小取决于字体系列和字体大小。即使考虑到这些差异,根据访问者使用的浏览器和操作系统,这次黑客攻击的外观也可能有所不同。
Spacer.gif
这种更精确的间隔攻击是通过创建透明的.gif映像(通常命名为Spacer.gif)并将其放入页面中。整洁的一面是,因为它是一个透明的图像,设计师可以将高度和宽度设置为任何像素量,而不会对外观或性能产生负面影响。
CSS使这两种黑客都过时了。但你难道不知道WordPress古登堡编辑器有一个Spacer块可以做同样的事情吗?这仅仅是为了表明需求仍然存在。

排版:基于图像的文本
这个需要很简单。早期的Web基本上仅限于安装在用户系统上的字体。当然,设计师们无法了解用户可以访问的所有字体--除了诸如TimesNewRoman、GeorgiaArial和Helvetica等基础知识之外。
随之而来的是一种可怕的决定,那就是创建满是文本的图像。Photoshop。虽然这允许使用几乎任何字体,但它是以可访问性为代价的。此外,使用图像代替HTML标题标记也会消除页面的语义--可能会对SEO造成损害。

粘性标题和导航:框架
HTML框架也许是在他们的时代之前,因为我们曾经用过的许多任务现在都是通过CSS和JavaScript完成的。
这个概念相当简单。布局中的每个单独的“框架”实际上是它自己的页面。这是一种将页眉、页脚或导航从站点的其他内容中分离出来的简单方法。例如,对导航进行更改意味着单个文件中的单个更改。它与服务器端包含的DID类似,只是包含了一些其他的设计好处。
其中最主要的是创建“粘性”标题和导航的能力。当用户浏览内容时,他们仍然可以轻松地浏览站点。
这项技术达到了目的,但远非理想。它在不同屏幕尺寸上的适应性不强,不是很好对于SEO也是如此。对于可能从恶意URL加载框架也存在一些安全问题。

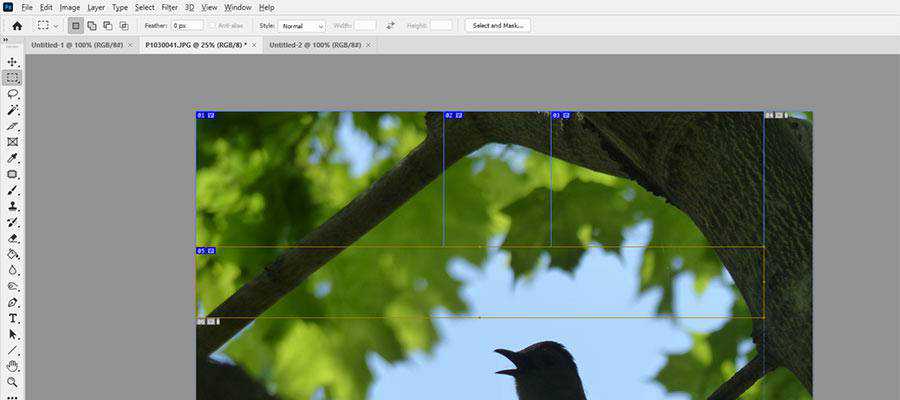
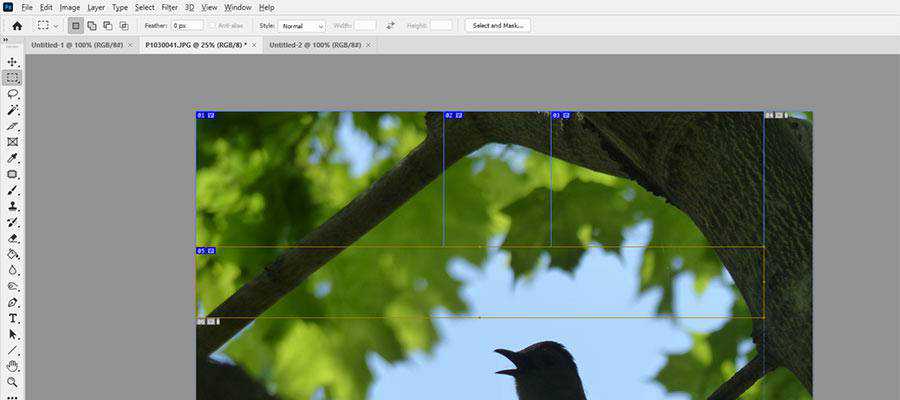
图像优化:切片图像
在宽带普及之前,图像优化是至关重要的。即使是一张50 KB的图像,也能在缓慢的连接过程中称下一页。
软件巨头Adobe提供了一个有趣的解决方案。带着意象准备软件设计人员可以将一幅图像分割成任意数量的小片。然后可以对每个单独的切片进行优化,理论上使它们可以快速下载。
但这还不是全部。然后,该软件可以将切片导出到HTML表中。从那里,您可以复制并粘贴HTML到您的页面。
这种技术的问题有两方面。首先,表布局可能需要额外的时间来呈现--可能会扼杀您已经实现的任何优化。其次,这可能是一个真正的痛苦维持。例如,将导航项添加到大型标头图形可能需要从一组全新的片重新开始,因此需要更改模板。
虽然图像优化仍然很重要,但值得庆幸的是,宽带允许我们在大文件方面有更多的回旋余地。即使如此,Photoshop的现代版本仍然提供图像切片和HTML导出。

安抚Internet Explorer:<!--[if IE]>
直到今天,听到网页设计师的声音还是很平常的。包括我自己)诅咒Internet Explorer顽强的存在。它的遗产生命还在继续,部分原因是有些用户根本不愿放弃它。
正因为如此,我们似乎永远都在绕开IE的许多专利怪癖和限制。多年来,这包括使用条件注释检测IE用户并提供其他样式。
它有些多才多艺,因为您可以将样式应用于所有版本的IE。<!--[if IE]>,或者针对那些使用旧版本的用户。<!--[if lt IE 11]>。您还可以反向使用它,查找大于或等于特定版本的版本。<!--[if gte IE 10]>.
微软一定有一些同情的网页设计师,因为它使这些有条件的评论工作在IE。谢天谢地,他们新推出的Edge浏览器不需要这么胡说八道。

网页设计黑客要记住
在我们的名人堂的黑客当然不是唯一使用的网页设计师。有数不清的解决办法帮助我们做了看似不可能的事情。但是,这份清单的不同之处在于它们的大量使用,在某些情况下,它们得到了大公司的支持。
也许我们能对他们说的最好的事情就是他们成功了。我们用它们作为达到目的的手段。当然,它们可能是通过磨损胶带把它们粘合在一起的,但是在浏览器中实现这种高尚的设计感觉是一项真正的成就。
更好的是,他们帮助为今天的网络铺平了道路。此列表中的大多数项已被HTML和CSS标准所取代,这对每个人都有好处。







![]()

![]()